WordPress Tip: Integrate WordPress into an Existing Website
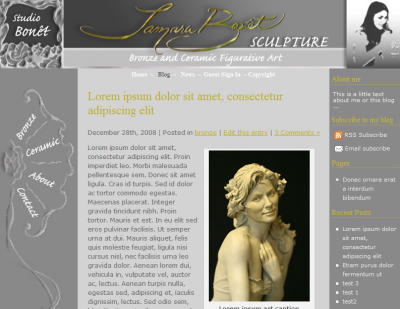
I integrated a WordPress blog into another website this weekend. The original site, pictured below, was http://tamarabonet.com.

Here's the WordPress blog I customized (http://tamarabonet.com/blog) to look identical to the existing site:

This is my third blog design in which I ported over an existing html site into a WordPress theme. I'm getting better at it, but it still takes me a full day to do it.
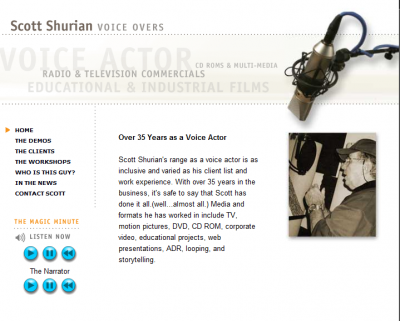
I also recently created a WordPress blog for a voiceover site. The following image shows the original site.

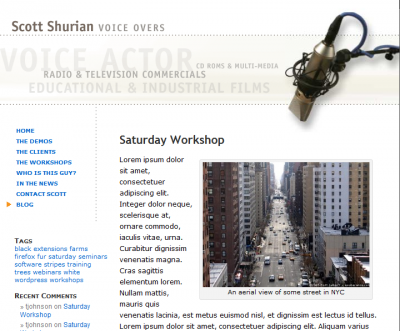
And here is the WordPress blog I customized to match the original.

As you can see, the WordPress blog looks almost identical to the original site. By far the most difficult part about porting over an HTML site is dealing with tables. People often use tables when they build sites in Dreamweaver. But WordPress doesn't use tables -- it uses div tags to structure the layout.
When I create the WordPress theme, I've found I can't just remove the original site's tables and have the WordPress theme match the original site in a seamless way. So I leave the tables in.
The only post I've written on integrating a WordPress blog into a Dreamweaver-built HTML site is this one: "Seamlessly Integrating a Blog into Your Existing Website." From it, I've had a handful of people contact me.
I would write a tutorial for this process, but it would take me too long, and most people don't want the hassle of doing it themselves anyway. If you're thinking about adding a blog that matches your existing website, let me know. I can create a custom blog theme for you. See my WordPress Consulting page for details.


