WordPress Tip: Add More Widget Areas to Your WordPress Theme
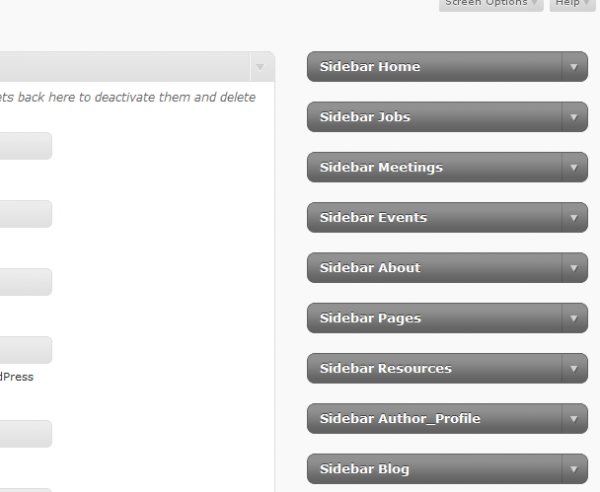
You can add more than one sidebar section to your WordPress site. For example, with the stc-intermountain.org site, I added a whole bunch of additional sidebar sections in the Appearance > Widgets section.

Adding more sidebars is useful if you're using WordPress more as a content management system than a blog.
Someone asked me how I did this. The process isn't hard. I've broken it down into three steps. (Before you continue with the instructions, you may want to back up the information in your existing sidebar.)
Step 1
Add this code to your functions.php file under Appearance > Editor.
<br />
if ( function_exists('register_sidebars') )<br />
register_sidebar(array('name'=>'Sidebar Home','before_title'=>'<br />
','after_title'=>'<br />
'));<br />
register_sidebar(array('name'=>'Sidebar Jobs','before_title'=>'<br />
','after_title'=>'<br />
'));<br />
register_sidebar(array('name'=>'Sidebar Meetings','before_title'=>'<br />
','after_title'=>'<br />
'));<br />
Note: Sometimes you have other sidebar code that looks similar to the above. If so, use it instead.
In this example, the sidebars that will be added will be called Sidebar Home, Sidebar Jobs, and Sidebar Meetings. Change the names to whatever you want. You can add many more sections here, not just three.
You can also add more arguments than simply name, before_title, and after-title. See the full function reference and arguments with registering sidebars.
You'll also need to delete the previous register_sidebars function so that the two don't conflict.
Step 2
Add a reference to the sidebar section where you want the sidebar to appear in your theme. For example, type the following to insert the Jobs sidebar:
<br />
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Sidebar Jobs') ) : ?><br />
To insert the Meetings sidebar, you would type Sidebar Meetings rather than Sidebar Jobs.
Step 3
In a text editor, duplicate your existing sidebar code, rename the file (for example, sidebar_jobs.php), and FTP the file into the folder with your other theme files.
Where you want the file to appear (probably in a specific page template), add this reference to the file:
<br />
<?php include (TEMPLATEPATH . '/sidebar_jobs.php'); ?><br />
Remove the other code that calls the sidebar (probably get_sidebar). Now that page template will show your Jobs sidebar. And you can configure your Jobs sidebar under Appearance > Widgets.
Although I've mainly been calling these sections a sidebar, you can create sections and insert them anywhere in your site, such as the footer, an ad space in the header, or elsewhere.


