WordPress tip: Create a series of posts
Blogging makes short-form publishing (1,000 to 2,000 word articles) easy, but what if you want to go beyond that, writing long-form content with more substance? For example, what if you want to use a blog to write a book, or a series of essays focused on a particular topic?
You could write longer posts, but longer posts don't work well online. Most people reading online tend to stay only several minutes on a page before clicking elsewhere. Some people have argued that the Internet has rewired our brains with short attention spans.
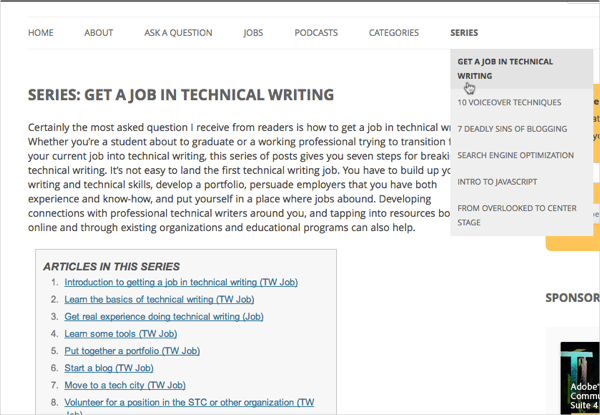
If you want to go beyond short-form publishing, one technique is to use series of posts. I've created several series before. Look at the Series button on my navigation bar.

Previously, I used the Organize Series plugin for creating series of posts. It's a pretty easy-to-implement plugin and works well, but in trying to decrease my page loading time, I found the Organize Series plugin consumes more loading time than I wanted. So I incorporated a different plugin that is lighter and works just as well, if not better.
In this article, I'll explain how to set up a series of posts like I have it on my blog.
1. Install the Series plugin
Install the Series plugin by Justin Tadlock. Once installed, you'll see a new "taxonomy" for classifying posts. Under the Posts section in your Dashboard, in addition to categories and tags, you'll also see an option called "series."
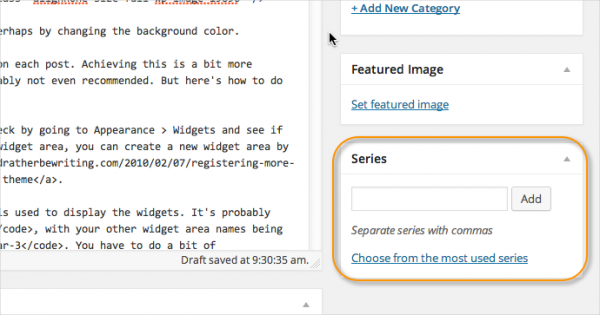
Now in addition to adding a category or tag to posts, you can add a series to a post.
2. Add a series to each post
Edit all the posts in the series and add the series to each post.

3. Add a description to each series
Now go to Posts > Series and add a description (3-4 sentences) that describes each series. All line breaks will be stripped out, so don't make the descriptions too long.
4. Add navigation for the series
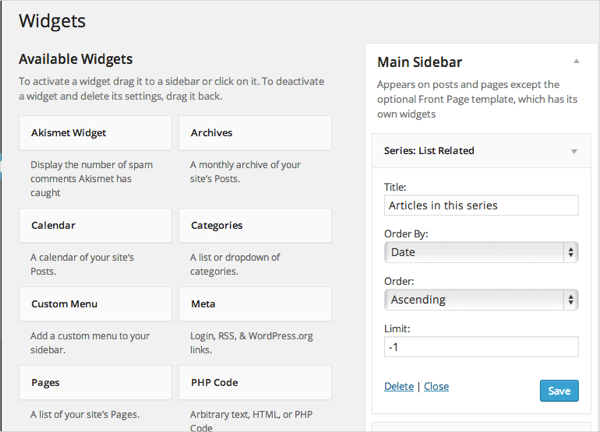
The Series plugin comes with two widgets: "Series: List Posts" and "Series: List Related." The first widget lists all the posts in a specific series you select. The second widget shows all the other posts in the series you're currently viewing.
The latter widget, "Series: List Related", is more helpful in designing navigation among your series posts. You can simply drag the "Series: List Related" widget to your sidebar area, like this:

When viewers read a post in the series, they'll see all other posts in the series in the sidebar.
You could style that widget to stand out more, perhaps by changing the background color.
Using the sidebar to display other posts in the series would work well. However, I wanted to have the series appear directly embedded into each post. Achieving this is a bit more complicated, and if your series contain a lot of posts, it's probably not even recommended. But here's how to do it.
Your theme usually supports multiple widget areas. Check out the widget areas by going to Appearance > Widgets and see how many widget areas you have. If you just have one widget area, you can create a new widget area by following the tips in my post here: Add more widget sections to your WordPress theme.
Open your sidebar.php file and look to see what code is used to display the widgets. It's probably something like dynamic_sidebar( 'sidebar-1' );, with your other widget area names being something like sidebar-2 and sidebar-3. If you added a new widget area, you'll already know the name. But if you're repurposing an existing but unused widget area for this series navigation, then you'll need to know the name.
You have to do a bit of investigation to find out the widget area names if they aren't already apparent, but usually themes are coded with certain widget areas for a reason -- and so the various widget areas are integrated into different parts of the theme (perhaps the header or footer file).
Once you create a new widget area (or repurpose an existing widget area), drag the "Series: List Related" widget into that new widget area.
(Note that if you repurpose an existing widget area, you'll need to remove it from any places in your theme it's programmed to appear.)
Now edit your single.php file or wherever your single page code appears (sometimes it's just the archive.php file with different loops extracted out based on various conditions), and add the following code, replacing sidebar-2 with whatever the custom name of your widget area is:
<br />
<?php<br />
if( has_term( null, 'series') ) {<br />
echo '<div class="seriestoc">';</p>
<p>dynamic_sidebar( 'sidebar-2' );<br />
echo '</div>';<br />
}<br />
?><br />
This code will check to see if the post is in a series, and if so, it will display all the widgets in the "sidebar-2" widget area.
Again, it would probably be much easier to just drag the "Series: List Related" widget to an existing widget area and style it to stand out when a reader views a series post, but I wanted to highlight the series in a more direct way by putting the series on top of each page.
5. Create a custom series archive page
I also wanted to create a series archive page that looks really similar to the widget. Here's an example of what I'm referring to.
To create an archive of series-only posts, create a file called taxonomy-series.php. Based on WordPress template hierarchy, this file will load, rather than the default archive.php file, when a series is called.
The following code shows the contents of my taxonomy-series.php file. There are some IDs and classes specific to my twentytwelve theme, so you would need to copy over the PHP code and insert it within your own styles. I added comments in the important places:
<br />
<?php get_header(); ?></p>
<p><section id="primary" class="site-content"><br />
<div id="content" role="main"></p>
<p><!-- sort posts in ascending order and limit to 100 per page --><br />
<?php query_posts($query_string . '&order=ASC&posts_per_page=100');<br />
if (have_posts()) : ?></p>
<p><!-- show the series title --><br />
<h1 class="archive-title">Series: <?php single_term_title(''); ?></h1></p>
<p><!-- show the series description --><br />
<div class="seriesDescription"><p><br />
<?php echo term_description(''); ?><br />
</p><br />
</div></p>
<p><div class="seriestoc"><aside id="series-list-related-2" class="widget series-list-related"><br />
<h3 class="widget-title">Articles in this series</h3><ol class="series-list"></p>
<p><!-- start the loop --><br />
<?php while ( have_posts() ) : the_post(); ?></p>
<p><!-- show only the post titles, not the content body or excerpt --><br />
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><br />
<?php the_title(); ?></a></li></p>
<p><?php endwhile; ?></p>
<p><?php endif; ?></p>
<p></ol></aside></div></div></section></p>
<p><?php get_sidebar(); ?><br />
<?php get_footer(); ?><br />
I also added the following to my CSS file:
<br />
.seriestoc {<br />
display:block;<br />
background: #f7f7f7;<br />
color: #777;<br />
text-align: left;<br />
font: .9em Arial, Tahoma, Verdana, Sans-Serif;<br />
margin: 0 10px 0px 10px;<br />
padding: 6px 6px 12px 6px;<br />
border: 1px solid #c0c0c0;<br />
line-height:18px;<br />
padding:10px;<br />
margin-bottom:20px;<br />
max-width:400px;<br />
}<br />
.seriestoc li {<br />
margin-bottom:6px;<br />
}</p>
<p>.seriesDescription {<br />
line-height:24px;<br />
margin:20px 0px;<br />
font-size:14px;<br />
}<br />
6. Add a Next link below each post
Once a reader gets to the bottom of each post, I wanted to add a Next link to move to the next post in the series. This is actually a bit complicated since the next post is usually rendered by post date, not necessarily the next post within a taxonomy series.
The default Next and Previous Posts functionality in core WordPress doesn't accept arguments that let you limit the next post within a specific taxonomy.
To incorporate a next button at the end of each post, install the Ambrosite Next and Previous Link in the Same Taxonomy plugin. Then put something like this in your single.php file or wherever you're showing the post content:
<br />
<?php<br />
if( has_term( null, 'series') ) {<br />
next_post_link_plus( array('in_same_tax' => 'series', 'before' => '<div class="nextLink">Next: ', 'after' => '</div>') );<br />
}<br />
?><br />
And the css:
<br />
.nextLink {<br />
font-weight:bold;<br />
clear:both;<br />
margin:15px 0px;<br />
}<br />
This code will show a link to the next post only if that post is within a series. Unfortunately, if you're writing more than one series at a time, I think this code will get confused, but most likely that's an edge case.
7. Change series ordering to ordered rather than unordered
If you want your series to be an ordered list rather than an unordered list, you have to change the ul tag to ol in the Series plugin files. (I didn't see a way to change this outside of editing the plugin.)
In the series/inc/template.php file, search for ul and change it to ol. When the plugin gets updated, this change will be overwritten, but it's such a small change, most likely it won't be problematic.
8. Add a list of all series to your navigation bar
I just drag each series manually via the menu in WordPress by going to Appearance > Menu. I don't have that many series, and I find it's just easier this way.
However, you have other navigation options with series. For example, if you just want to list all the series available, you can do so with the following template tag:
</p>
<p><ul><br />
<?php wp_list_categories( array( 'taxonomy' => 'series', 'title_li' => false ) ); ?><br />
</ul></p>
<p>
You could put this code into your sidebar (using a PHP Code Widget plugin), or hard-code it into your header's navigation area.
That's it. Now you're set to start writing series. You don't have to cram all your content into an endlessly long post. Instead, you can create shorter posts that are connected with series navigation. Not only are series more readable online, they're also easier to write.


